JEST
JEST
JEST
JEST
JEST
JEST
JEST
JEST
JEST
JEST
零設定
零設定
Jest 旨在開箱即用,無需設定,即可在大部分 JavaScript 專案上執行。
快照
快照
輕鬆建立可追蹤大型物件的測試。快照可以與測試並列,或內嵌在其中。
隔離
隔離
測試會在各自的程序中平行執行,以最大化效能。
絕佳 API
絕佳 API
從 it 到 expect,Jest 將所有工具組整合在同一個地方。文件齊全、維護良好、品質優良。

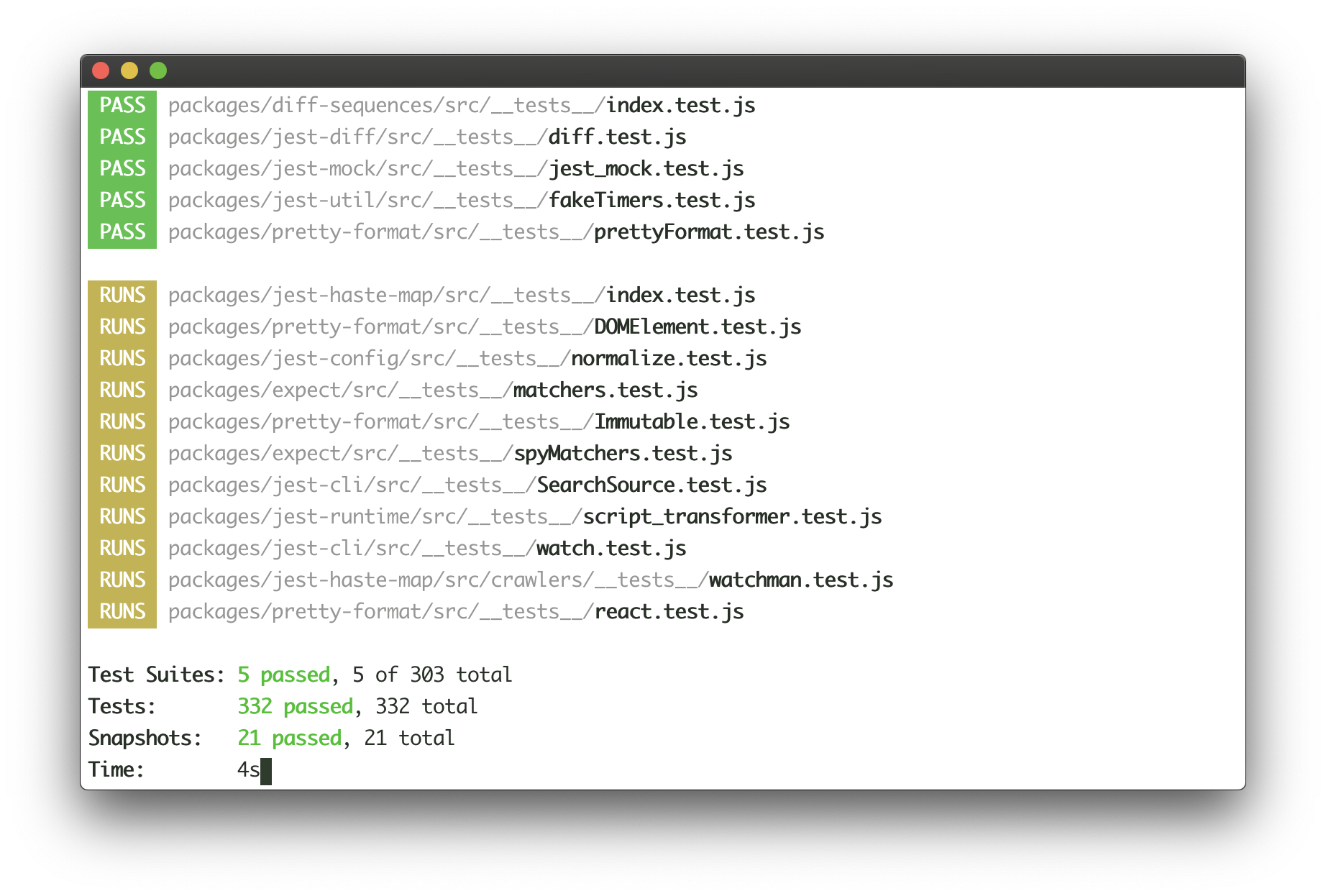
快速且安全
快速且安全
透過確保測試具有唯一的全域狀態,Jest 可以可靠地在平行環境中執行測試。為了加快速度,Jest 會先執行先前失敗的測試,並根據測試檔案的執行時間重新組織執行順序。
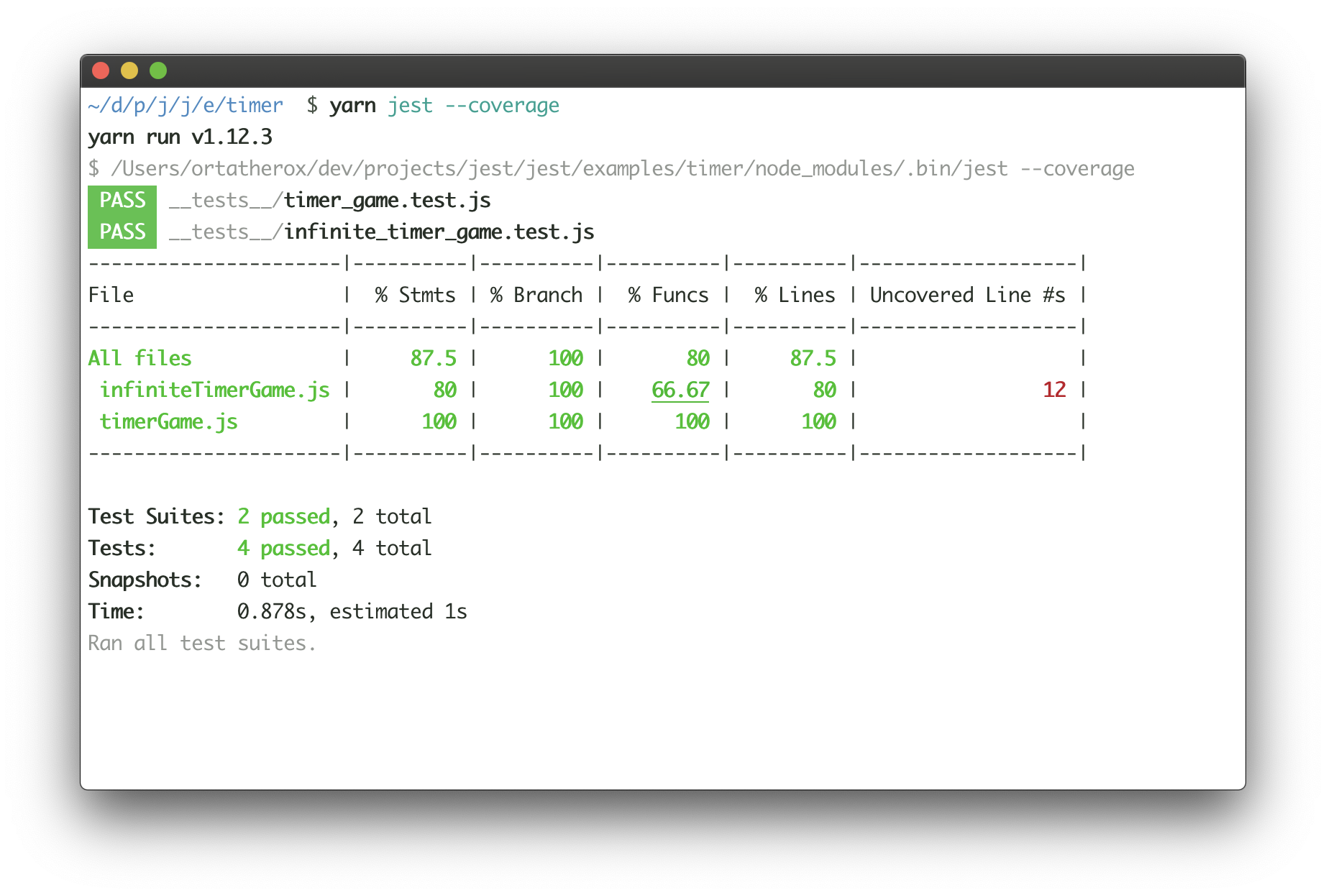
程式碼覆蓋率
程式碼覆蓋率
加入 --coverage 標誌,即可產生程式碼覆蓋率。無需額外設定。Jest 可以收集整個專案的程式碼覆蓋率資訊,包括未測試的檔案。


輕鬆模擬
輕鬆模擬
Jest 使用自訂解析器來解析測試中的匯入,讓您輕鬆模擬測試範圍以外的任何物件。您可以使用豐富的 模擬函式 API 搭配模擬匯入,以可讀的測試語法監視函式呼叫。
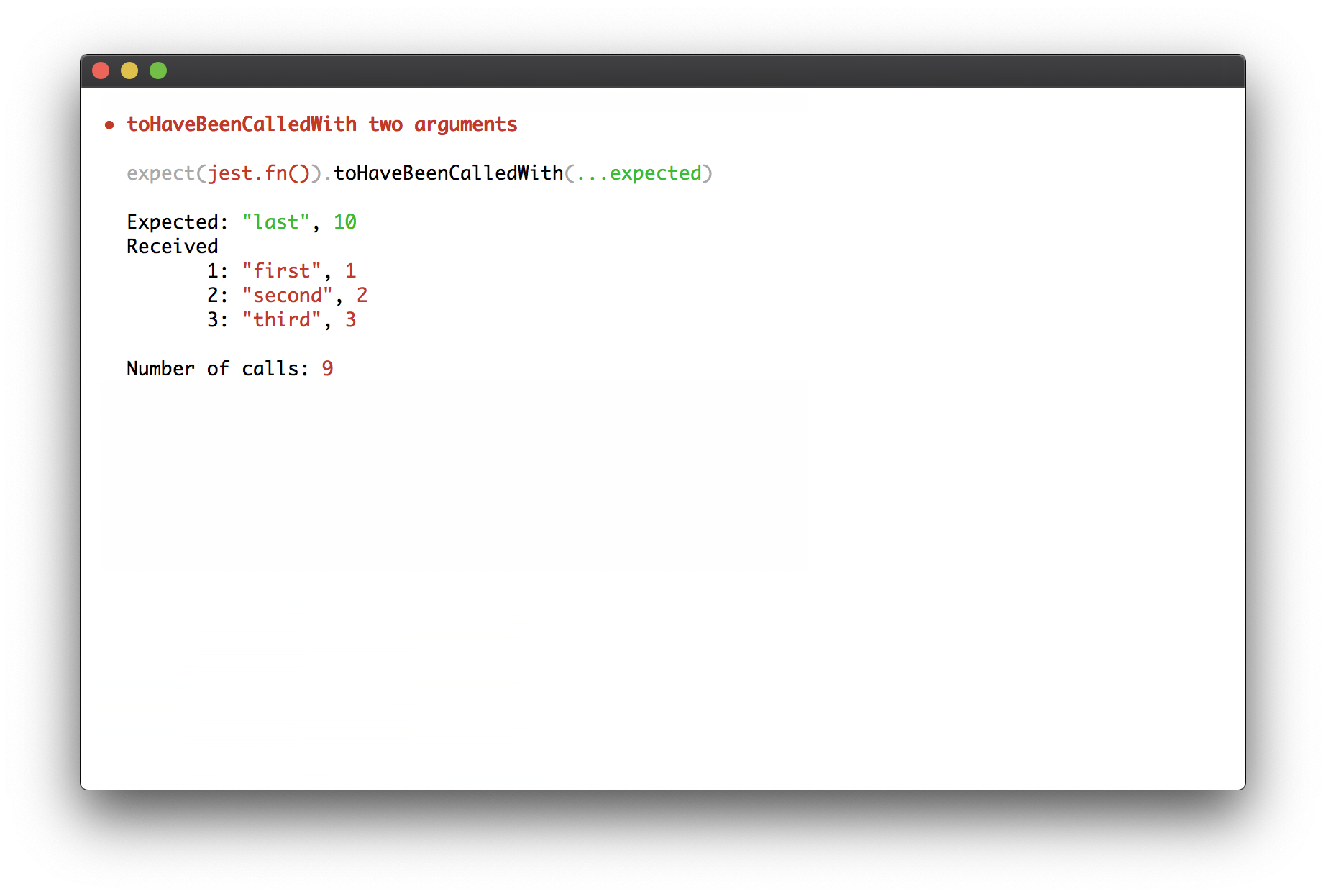
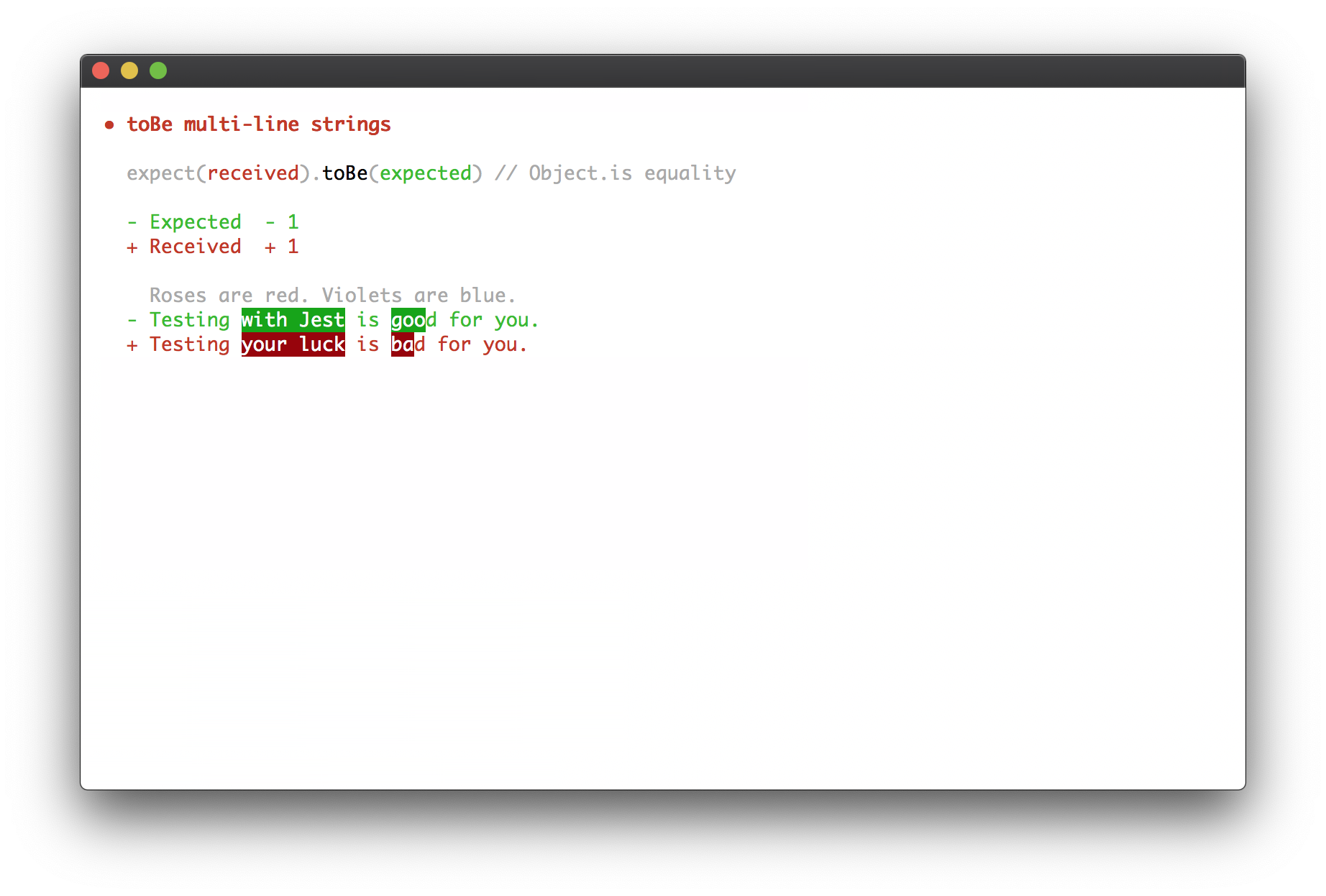
重大例外
重大例外
測試失敗時,Jest 會提供豐富的內容說明原因。以下是幾個範例

哲學
Jest 是一個 JavaScript 測試架構,用於確保任何 JavaScript 程式碼庫的正確性。它允許您使用平易近人、熟悉且功能豐富的 API 編寫測試,並能快速提供結果。
Jest 擁有完善的說明文件,需要很少的設定,而且可以擴充以符合您的需求。
Jest 讓測試變得令人愉悅。
- Jest 核心團隊
文件和演講
Jest 核心團隊和貢獻者會定期討論 Jest 和令人愉悅的 JavaScript 測試。請觀看我們在 jsconf.eu 2017 的演講 建立高品質 JavaScript 工具,以及在 ReactiveConf 2017 的演講 Jest 作為一個平台。